Using next-sitemap to Generate Sitemaps
Sitemaps are vital for SEO; they help search engines better understand the structure and organization of your website, which can improve the ranking of your pages in search results. They’re essential to helping people find your website, and the next-sitemap npm package can help you easily set up sitemaps for your site.
Setting Up next-sitemap
- To install the package, go to the root of your Next.js application and run
npm i next-sitemap. - Add a postbuild script to your
package.jsonfile. This will run thenext-sitemapcommand afternpm run buildis called.
- Create a config file called
next-sitemap.config.jsunder the root of your application.
- Edit your
.gitignorefile to prevent automatically generated sitemap files from being added to your git repository.
Generating Static Sitemaps
- Run
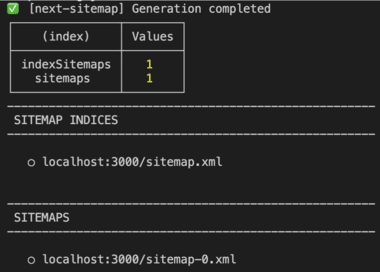
npm run buildin your terminal to trigger the postbuild script. The output of the command should list the URLs of the sitemaps and sitemap indices.

- Run
npm startand visit the URL outputted by the previous command (usuallylocalhost:3000/sitemap-0.xml) to see the generated sitemap.
Generating Sitemaps For Dynamic Routes
- Create a new
route.tsfile under yourappdirectory atapp/server-sitemap.xml/route.ts. - Write a GET request handler to return an array of all your dynamic URLs using the
getServerSideSitemapfunction.
- Edit your
next-sitemap.config.jsfile to add your dynamic sitemap to your `robots.txt` file and exclude its URL from your appearing on your static sitemap.
- Run
next run buildagain. Now both your static (http://localhost:3000/sitemap-0.xml) and dynamic (http://localhost:3000/server-sitemap.xml) sitemaps should be there.
After following these steps, your website’s sitemaps should be automatically generated every time npm run build is called. For more information and additional options, visit the next-sitemap documentation.
Are you ready to build for what's next? Connect with our team to explore how AI, strategy, and innovation can accelerate your goals.